1. Crie uma conta no Disqus.com, faça login
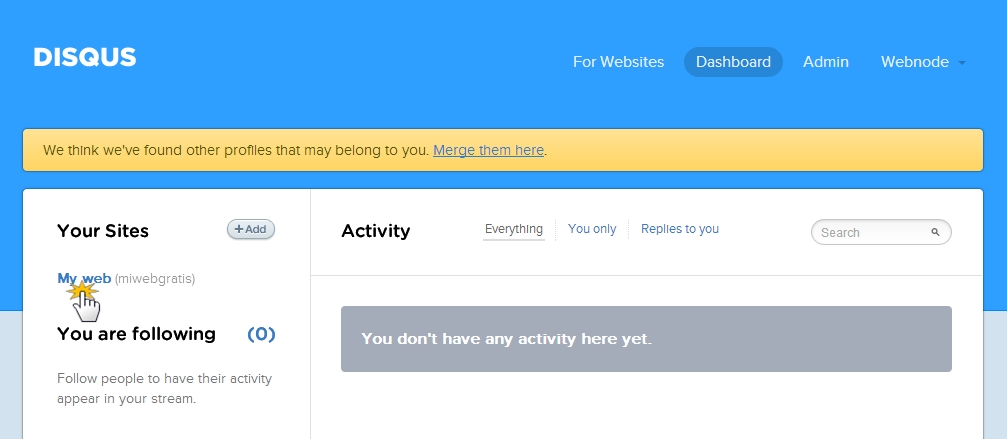
2. Em seguida vá até a guia Dashboard
3. Preencha os três campos de "Registo o seu site de graça" formulário e clique em "Continuar".

4. Agora você vai ver o nome do seu site no "Seus sites" seção.
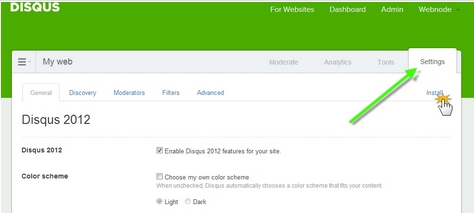
5. Escolha "Settings" e clique em "Install".
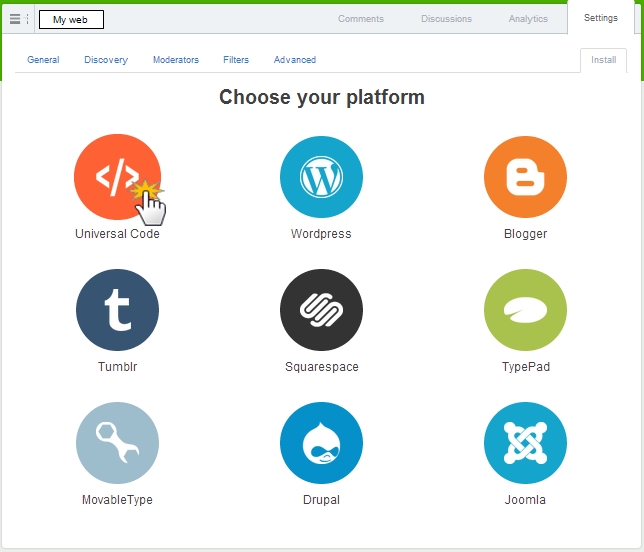
6. A próxima janela terá vários ícones para selecionar o código para sites específicos. Escolha a opção "Universal Code" opção (o ícone do último).
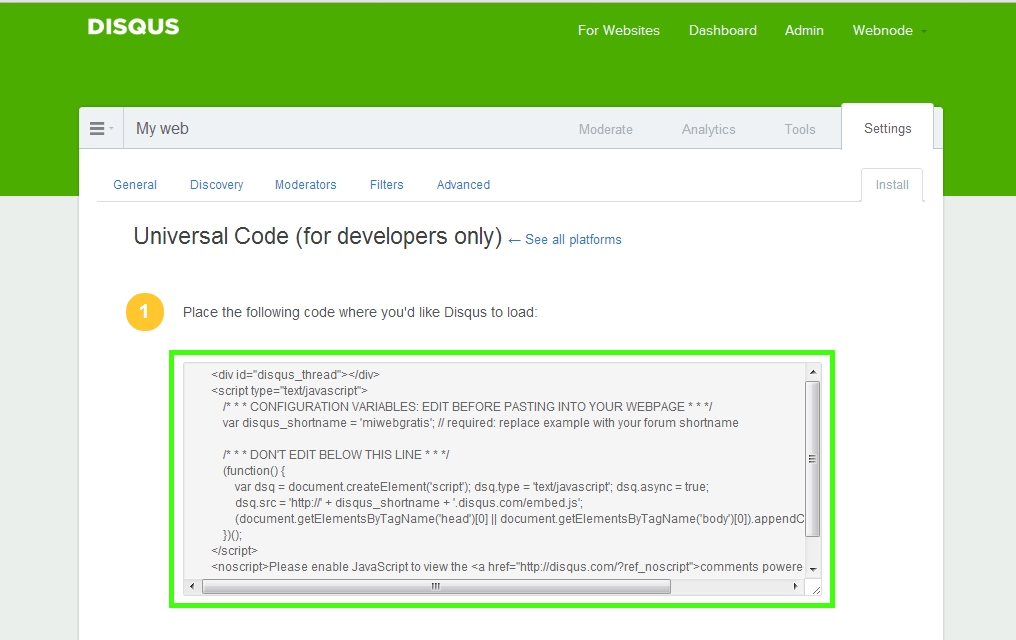
7. Copie o código embutido (HTML) que aparece no início da página (abaixo do número 1).
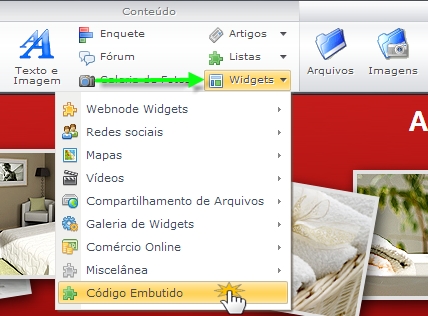
8. Vá para o seu editor de website Webnode, clique em "Gadgets" e selecione "código Embutido".
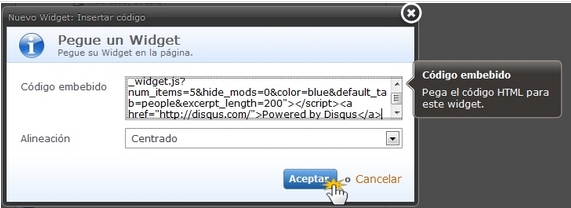
9. Cole o código que você copiou anteriormente de Disqus.com e clique em "OK".
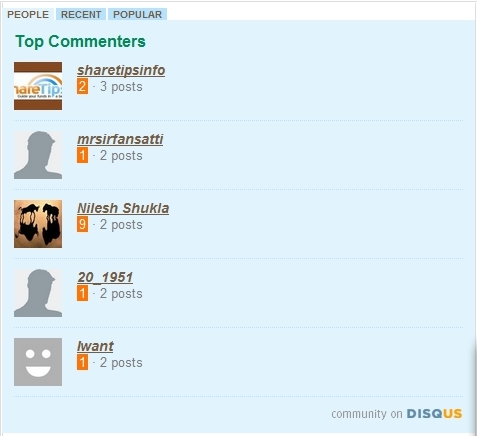
10. Você vai ver agora o widget Disqus em seu site.
11. Publique as mudanças para que seus visitantes a vejam.
Quem gostou deixe seu comentário!
Palavras-chave: |
domingo, 21 de outubro de 2012
Criar Sites - Webnode - Adicionar uma caixa de comentários (Disqus)
Assinar:
Postar comentários (Atom)









Este comentário foi removido pelo autor.
ResponderExcluirEste comentário foi removido pelo autor.
ResponderExcluirVá para o seu editor de website Webnode, clique em "Gadgets" e selecione "código Embutido
ResponderExcluirSpybubble Gratis